PTx

Overview
PTx is a family of agtech brands that includes Precision Planting and PTx Trimble (formerly Trimble Agriculture). The brand was formed in early 2024 to bring a consistent experience to farmers and dealers across multiple brands.
Though they had created some preliminary brand guidelines, the PTx team needed a comprehensive digital guidelines to help them build a consistent and user-friendly experience across their digital products. They also needed a way to manage and share those guidelines and design systems with their global teams.

My Role
I was hired as a designer to help the PTx team create design guidelines that could be used across their global digital teams. Some of my responsibilities included:
- 🧢 Project manager: gathering guideline needs from each digital team, assigning deadlines and tasks, and collecting feedback from each team as the guidelines were created, all in Monday.com.
- 💅 Designer: designing individual sections and overall layout of the guidelines document in Figma Slides.
- 📚 Content creator: writing the copy for the guidelines and creating examples of how to use the guidelines in practice.

Goal: create a comprehensive digital guidelines document that could
- Unify the PTx brand across multiple digital products.
- Educate global teams on how to use the guidelines.
- Maintain the guidelines as the brand grows.
Process
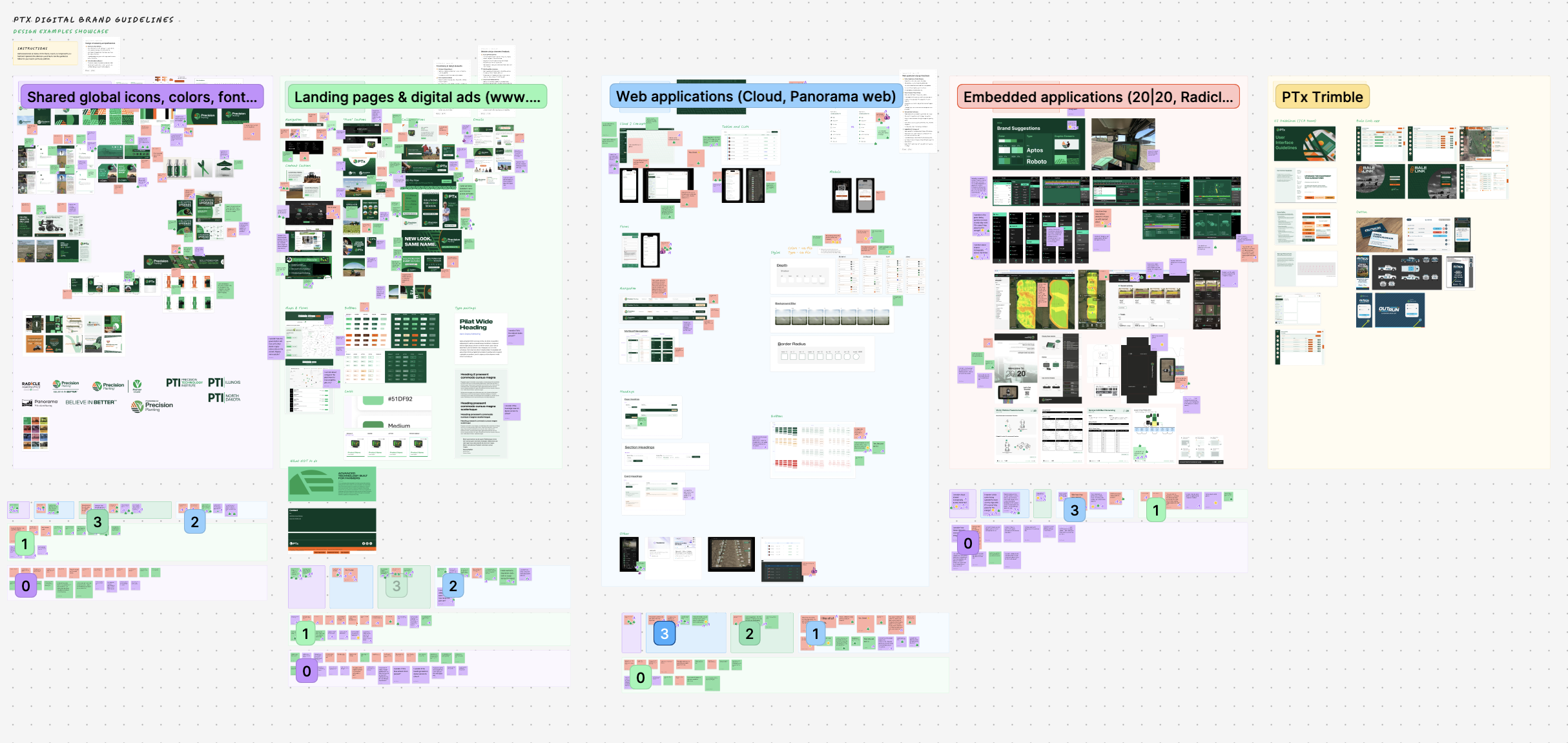
One of the biggest challenges in creating the PTx digital guidelines was understanding what guidelines were actually needed. To address this, I asked teams to provide me examples of designs for various platforms and products they had worked on. Using a Figjam whiteboard, we met together and found the common elements that were inconsistent across those designs.

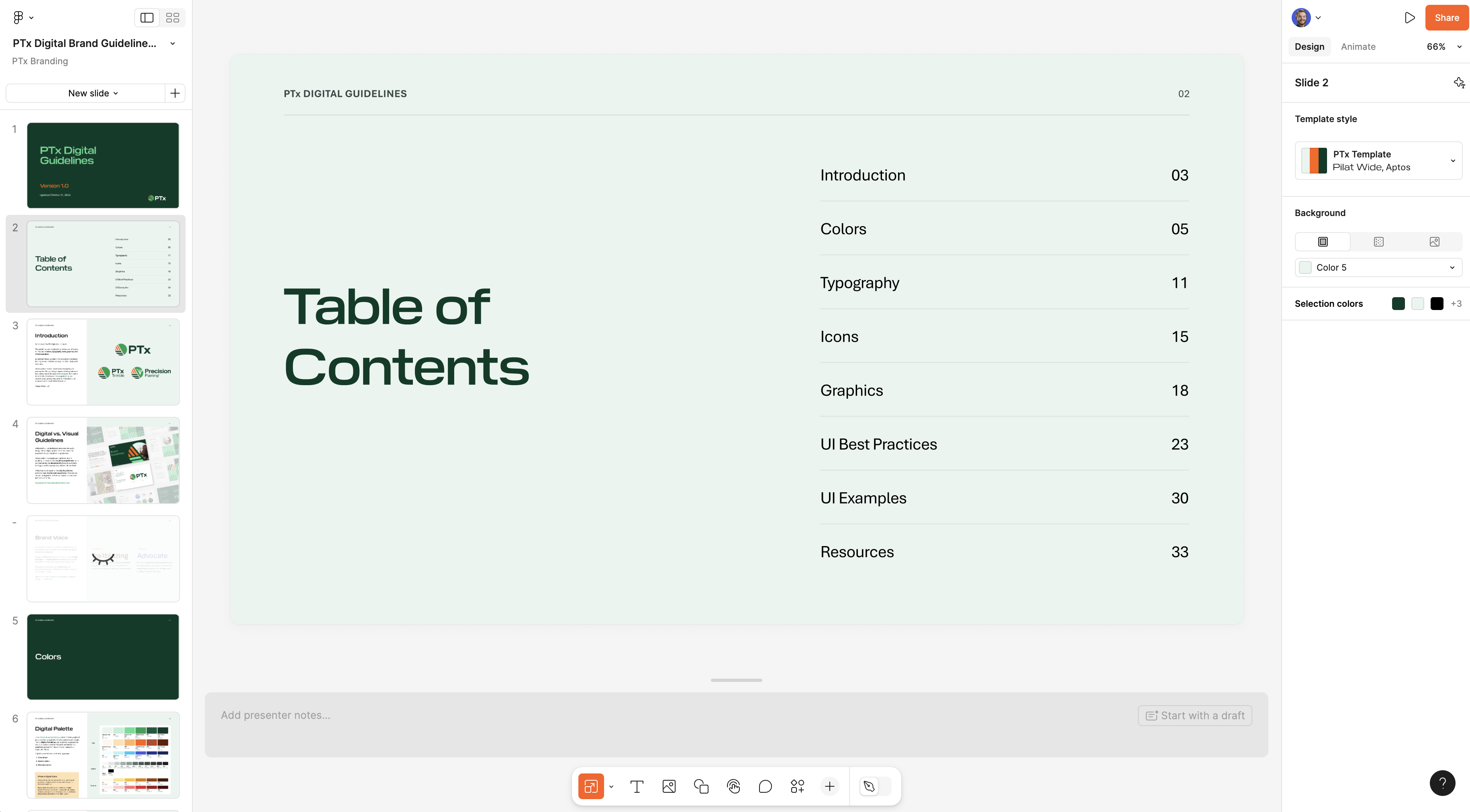
From there, we created a list of guidelines that would help unify those elements across all digital products. We used Figma Slides to create the document, which allowed us to easily gather feedback on each draft version.
Outcome
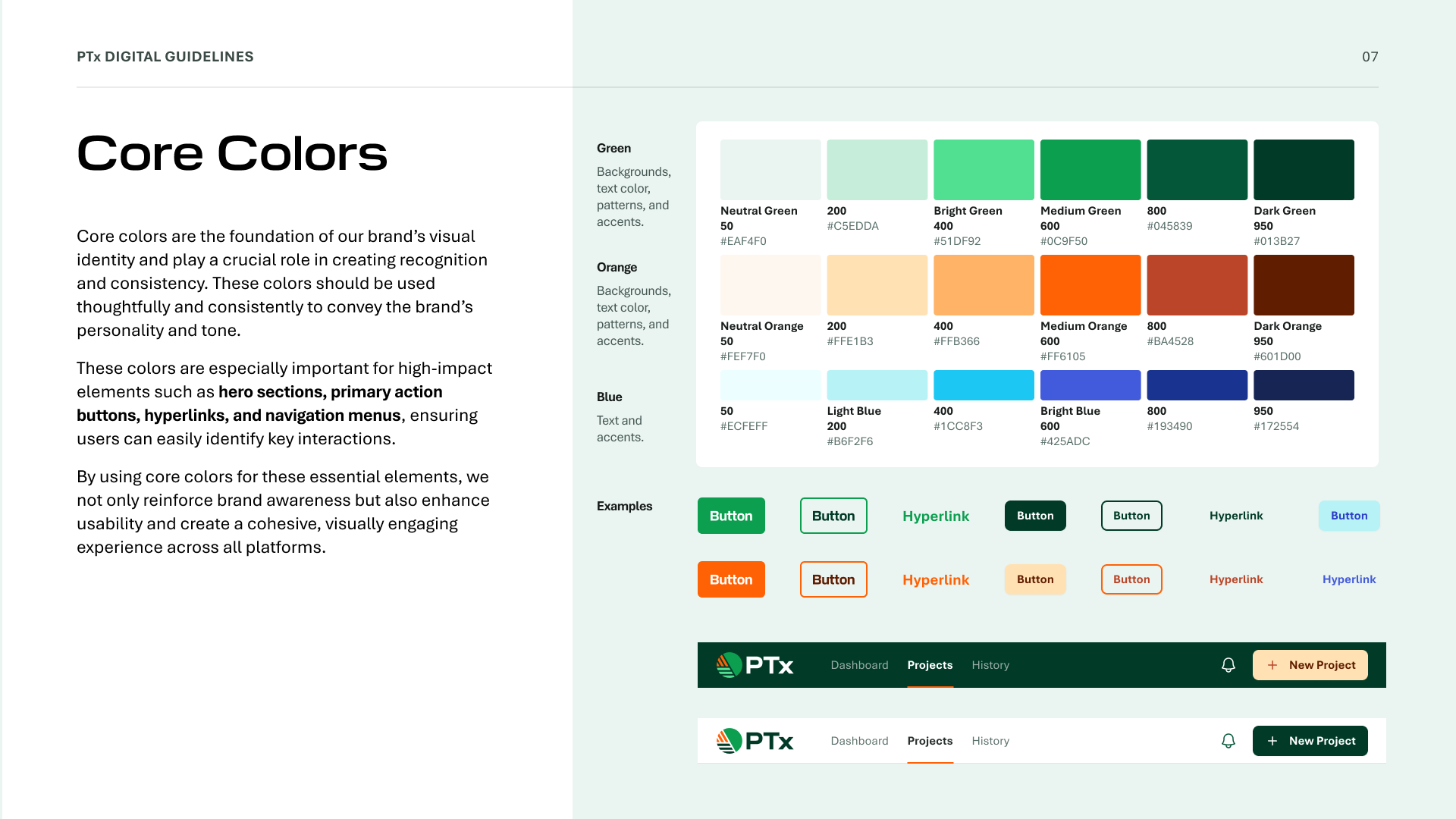
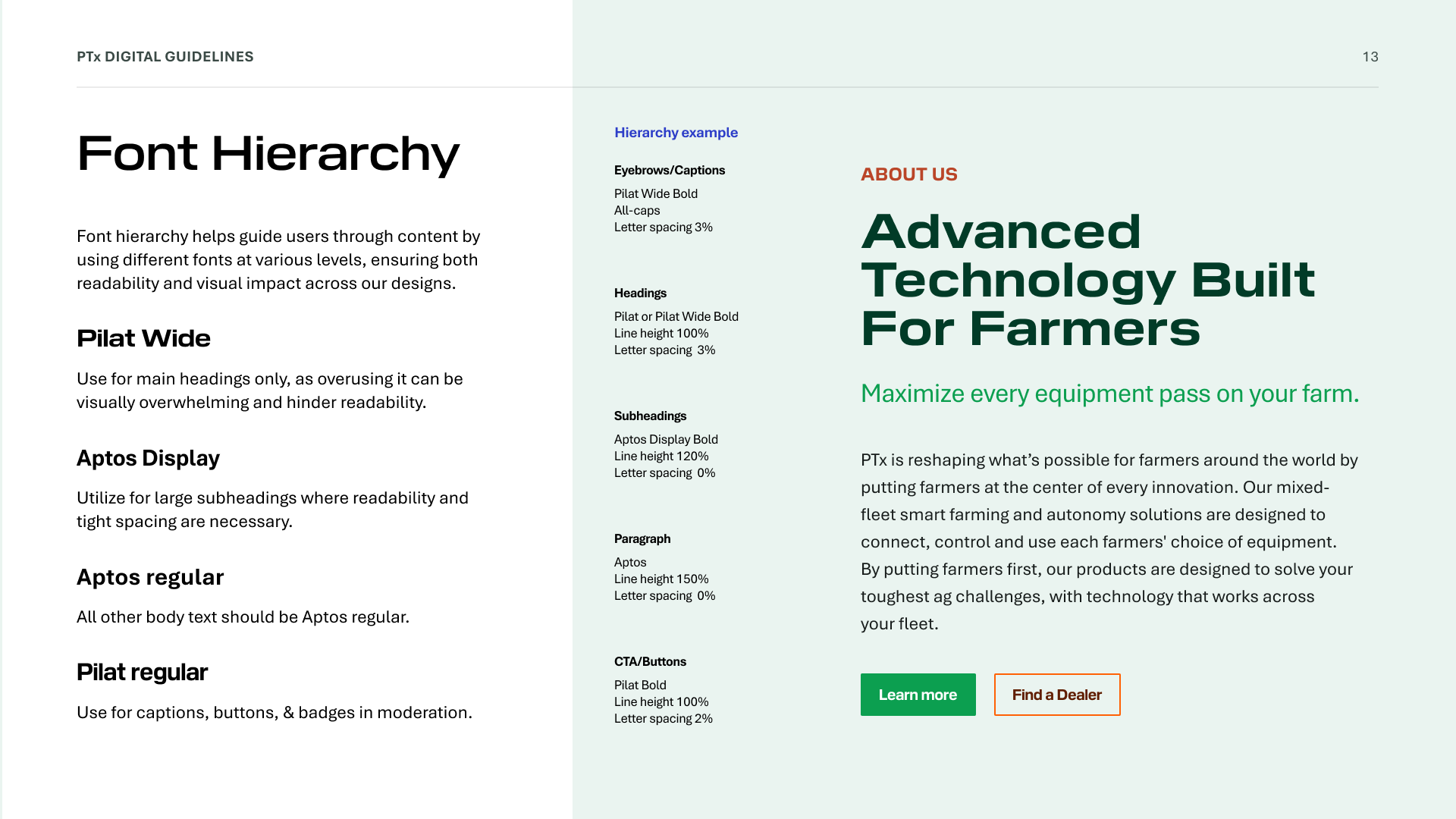
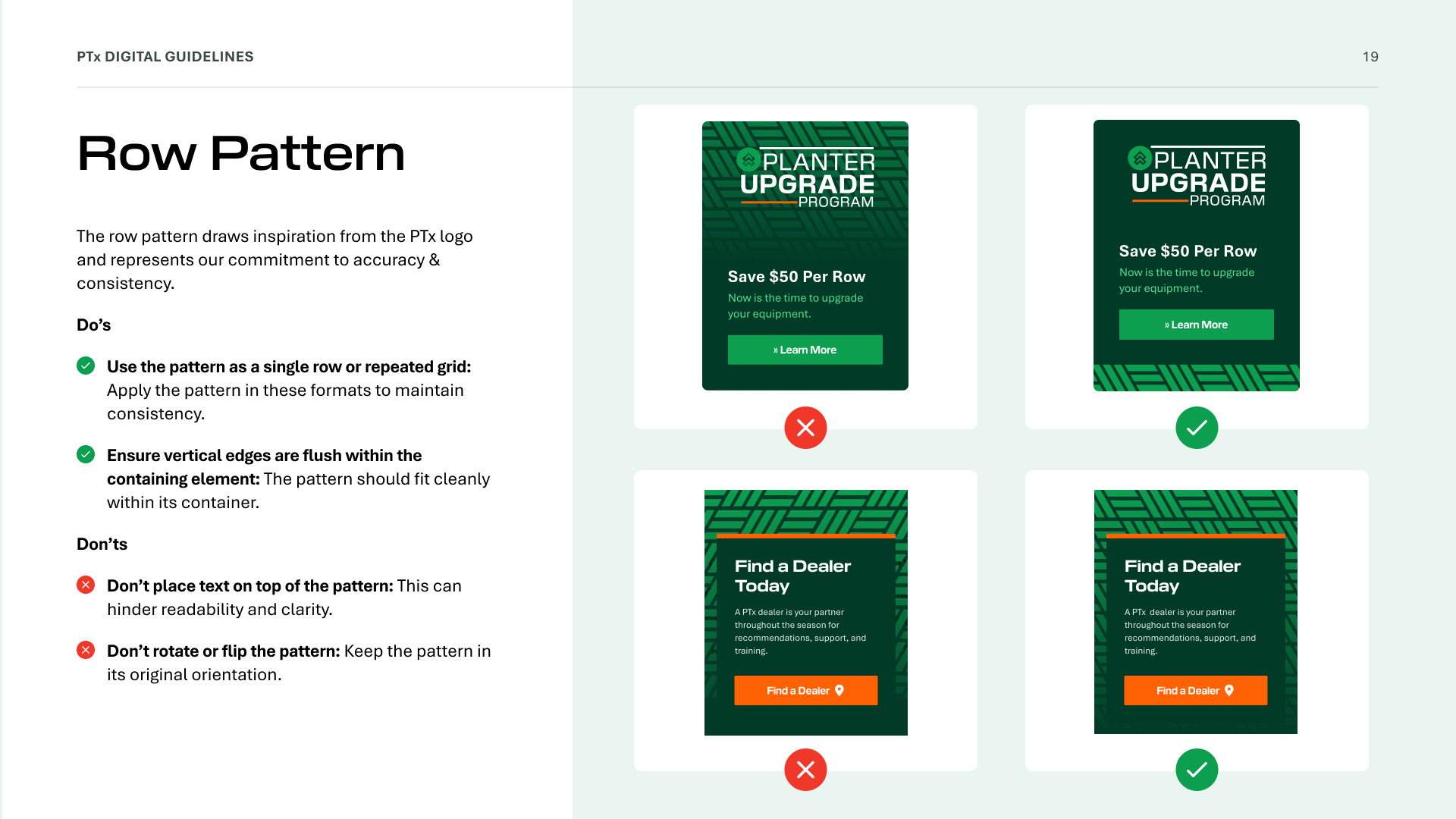
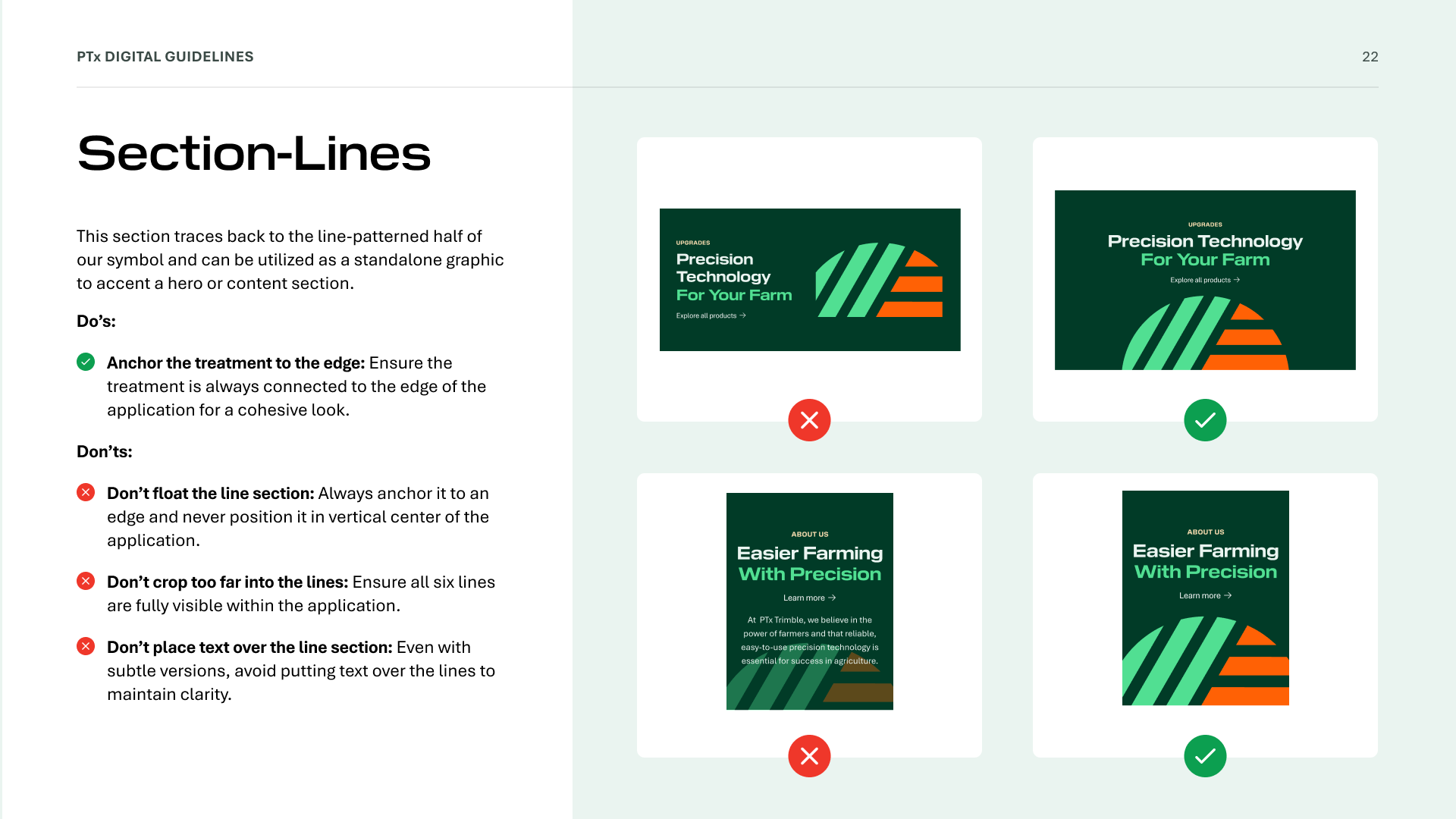
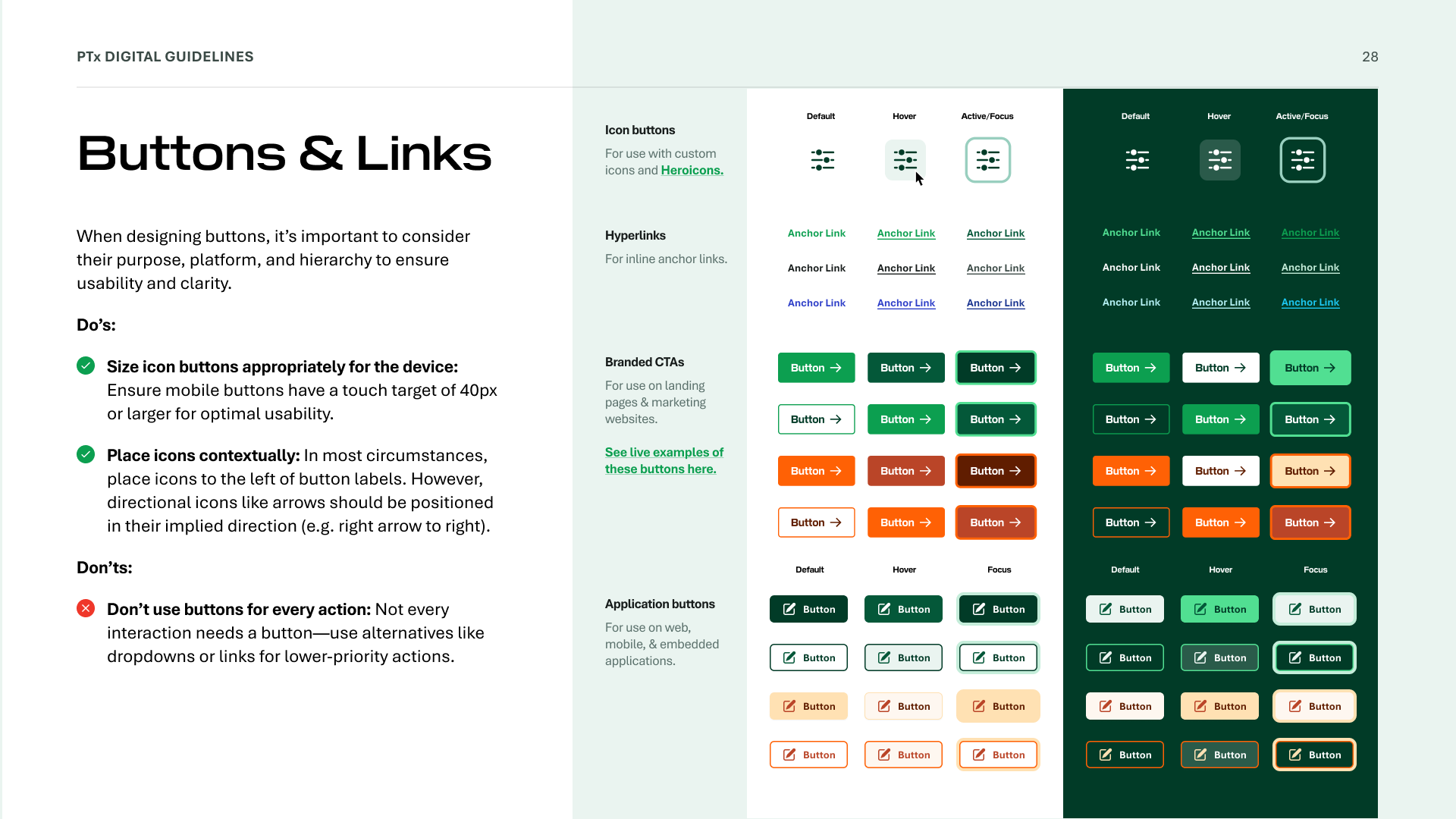
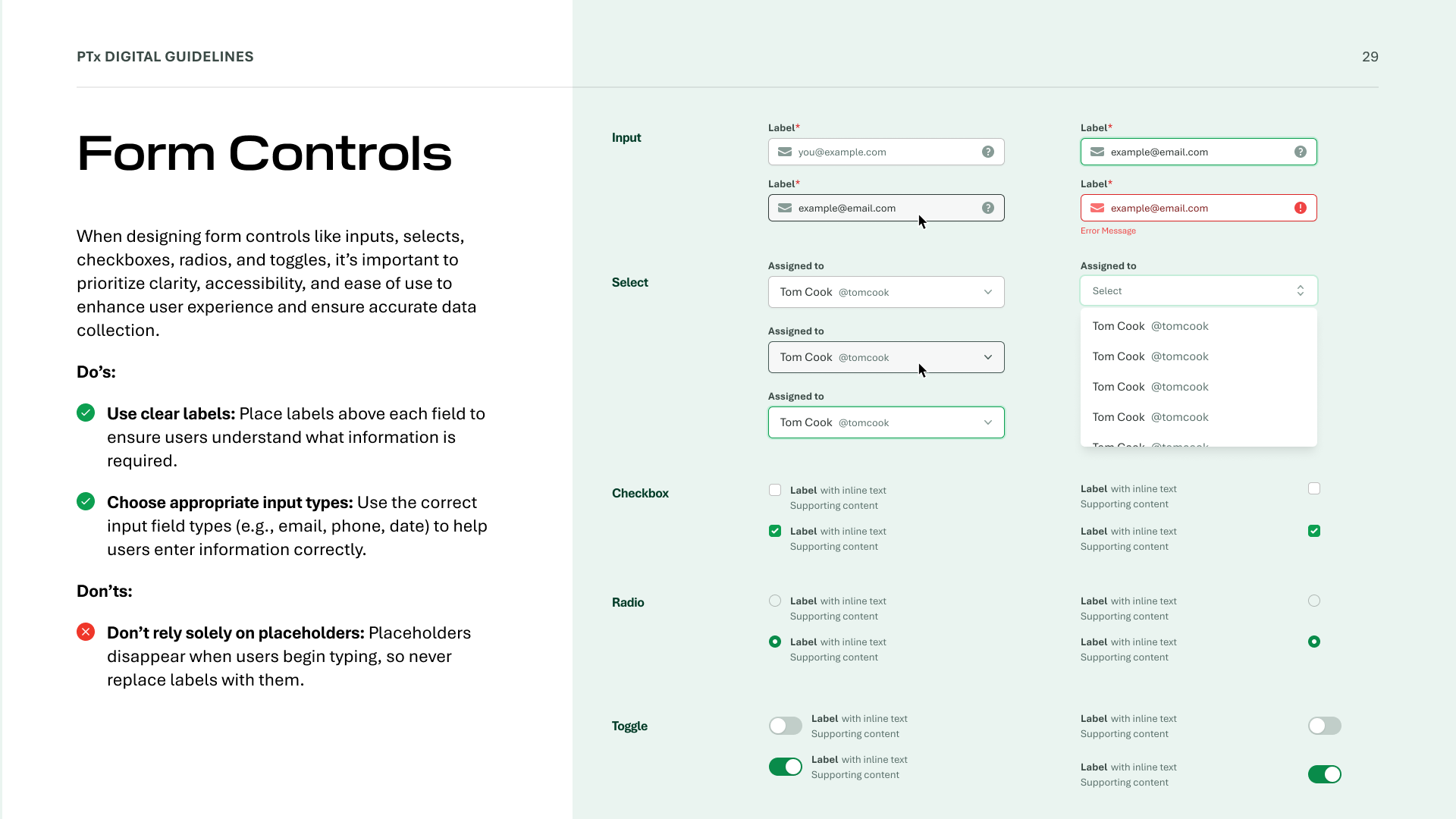
The PTx digital guidelines document was completed in late 2024 and shared with all global teams. The document included guidelines for typography, color, spacing, and components, as well as examples of how to use those guidelines in practice. They are meant to be descriptive, not prescriptive — a way to help teams understand the brand and how to use it, not a strict set of rules.
So far the guidelines have been well-received by the PTx teams, and they have helped to create a more consistent and user-friendly experience across their digital products. The guidelines are also being used as a reference for new projects, and are being updated as the brand grows.